AN OVERBROAD PATENT ON DISPLAYING ICONS - This application from Samsung seeks to patent the idea of... changing icon appearance based on their frequency of use! 10 minutes of your time can help narrow US patent applications before they become patents HERE
QUESTION - Have you seen anything that was published before Dec 9, 2011 that discusses:
- Storing FREQUENCY OF USE of screen icons; and
- Modifying the APPEARANCE OF AN ICON based on its FREQUENCY OF USE;
If so, please submit evidence of prior art as an answer to this question.. We welcome multiple answers from the same individual.
EXTRA CREDIT - A reference to anything that meets all of the criteria to the question above AND ALSO modifies ICON SIZE or ICON SPACING based on frequency of use of an ICON.
TITLE: CHANGING ICONS BASED ON FREQUENCY OF USE
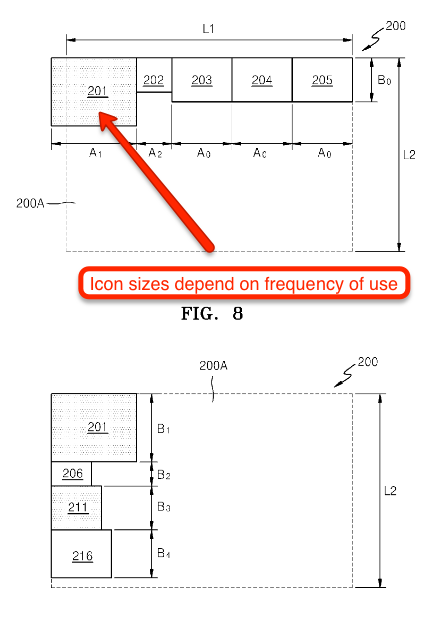
Summary: [Translated from Legalese into English] A method of displaying icons on a screen which involves displaying multiple icons, storing the frequency of use of each icon, and modifying how the icons appear based on their frequency of use. Yes, the applicant wants to patent any kind of modification to icons based on frequency of use.
- Publication Number: US 20130152017 A1
- Application Number: 13/674,833
- Assignee: Samsung Corporation
- Prior Art Date: Seeking prior Art predating Dec 9, 2011
- Open for Challenge at USPTO: Open through Dec 13, 2013
Claim 1 requires each and every step below:
A method for creating a graphic user interface (GUI), comprising:
Displaying a plurality of icons on a screen;
Storing a frequency of use of each of the icons displayed on the screen; and
Changing an external appearance of at least one icon on the screen from among the plurality of icons to reflect the frequency of use of the at least one icon.
In English this means:
A method for modifying icons displayed on a screen, comprising:
Displaying multiple icons;
Storing the frequency of use of each icon
Changing the appearance of at least one icon based on frequency of use of that icon.
Good prior art would be evidence of a system that did each and every one of these steps prior to the Dec, 2011.
You're probably aware of ten pieces of art that meet this criteria already... separately, the applicant is claiming a method using all of the steps above and AND ALSO modifies ICON SIZE or ICON SPACING based on frequency of use of an icon.
"A method of resizing icons based on frequency of use" screen shots from Samsung

What is good prior art? Please see our FAQ.
Want to help? Please vote or comment on submissions below. We welcome you to post your own request for prior art on other questionable US Patent Applications.
